Jason Cheung Yi Ka prepared a breakdown of his modular environment inspired by Detroit: Become Human and made during CGMA course UE4 Modular Environment led by Clinton Crumpler.
Introduction
Hi, my name is Jason Cheung Yi Kai, I’m from Hong Kong. Let’s talk about how I got into the 3D world and why I joined CGMA. Feel free to skip this part to the breakdown highlighted below if you just want to know more about my environment made at CGMA.
I started to work in the game industry around 7 years ago, starting as a programmer, moving on to make my own indie game, then becoming a 2D freelance artist, and after that – a full-time Lead artist. I work in the Asia mobile game industry drawing kawaii anime girls, gotcha machines, lots of FTP UI / particle systems. What I want to say is that I think it happens to a lot of us after graduation where we want to do so many things but still can’t find one thing that we want to stick to. Time flies by as we keep searching for what we truly want to do with our career. And I think that’s ok, and it’s normal. There is always something new and exciting to try. But one thing that never changes is that I always end up working on games. To be more specific, I always dream about making atmospheric environments for my friends to explore in video games. Last year in December, I decided once again to quit my job to self-learn all the new 3D software solutions and get back on track focusing on 3D environments.
Self-Learning
In these 7 months, I started googling and watching lots of free YouTube tutorials, then I started buying tutorials from Gumroad and Cubebrush. One of my favorite tutorials is by Simon Fuchs – Military Radio tutorial. It teaches the basic workflow of modern 3D props, starting from a blockout to high poly, then baking to low poly. It was all new to me since the last time I learned 3D was over 7 years ago back at the university. The tutorial also shows some basic Substance Painter techniques, such as creating edge wear, mixing grunge masks to build interesting roughness for the 3D meshes, etc. It can be a bit challenging for a beginner but definitely worth the pain to finish it all the way. You will feel rewarded when you see your first industry-ready product. One thing I enjoyed the most is how the tutorial video didn’t cut out all the trial and error, so we can all witness how Simon solved the problems in real-time and listen to his thoughts on how he produces high standard assets.
Why CGMA
After a lot of online tutorials, I wanted to make my own 3D environment. I tried to follow the tips and tricks learned to make modular pieces and trim sheets, but I still felt a bit lost. It is hard to understand if I’m on the right track or not and at the same time, it is difficult for me to find any informative critique or feedback online. That is when I decided to join the 10-weeks Modular Environment course at CGMA and learn from Clinton Crumpler.
The course is perfect for people like me who want to learn from professionals overseas. There are heaps of learning material and video tutorials provided by Clinton all in one place. But the best part is the Live Q&A section and weekly feedback, where you can feel no shame in asking any 3D related questions. Clinton is a very knowledgeable professional environment artist who can give you useful personal feedback and push your work to the next level. Another cool thing is that I can also learn from other classmate’s assignments through feedback provided by Clinton. Because this is a group learning course, we can take this opportunity to motivate each other toward the same goal and grow together. Anytime that I got stuck during the course, the classmates and Clinton were willing to help in the Discord group which saves you a lot of time otherwise spent on figuring out solutions all by yourself. All in all, my goal for this course was very simple – a great 3D environment piece for my portfolio. And after 11 weeks I achieved it! Although my final product may not be a masterpiece, it helped me improve so much compared to my old work. And now I’m here to share my process. Hopefully, you will find something useful!
Detroit Become Human in Hong Kong Fan Art: Breakdown
Reference & Planning
The first step before starting most projects is referencing. Gather as many references as you can to get a better idea of what kind of objects you will need and how they will look – a great tool for this is Pinterest. It is very tempting to start the project straight away without any references but this will likely cause more unnecessary work down the line unless you are a high-end industry professional who has a massive visual library inside your head. I always suggest having lots of references for every single project you start.
When you are searching for reference, remember that not everything must look exactly the same as what’s on your mind, because you don’t want to waste too much time searching for that one image. Also, it is a good opportunity to accept cool new ideas to spice up your scene. For example, while I was searching for lots of old traditional Hong Kong cafe furniture I accidentally found a fancy red couch on Pinterest. The red couch inspired me to make it one of the focal points: this is where a leader would sit to impose his/her authority in the space.
I also like to create another Pinterest board focusing on finding lighting and color references for my scene. It helps to get a better idea of the mood, drama and lighting composition. That is when I got the idea to add lots of window blinds on the side of my 3D environment and red neon lights shining from the outside illuminating the gloomy green room. You can search for Cinematography references to get lots of atmospheric shots. Mine scene was inspired by Christopher Doyle.
Lastly, before you finish referencing, scroll through the board again and get rid of the unnecessary pins, try to only stick to one or two color schemes and one or two settings. Don’t let your board get too messy. The bad thing about personal projects is that you can have so much freedom that it’s easy to lose your direction. Therefore, references can help narrow down your target.
After referencing, I always like to do a very rough sketch or photo bash to see if all elements match together. This can be a very ugly sketch but it doesn’t matter as long as you get the whole picture in your head and feel confident to move on to the next step. It is always good to sketch the ideas out than just imagine them in your head because our imagination always shows things far prettier than they are in reality. This rough sketch can also guide you later in the project. We don’t want to keep changing ideas in the middle of a 10-week project. Commit to it!
Blockout
The next step is blockout. During the blockout stage, we will need to make sure everything snaps well together and scales properly. Therefore, I always start from importing a human.fbx as my scale reference – all other blockout assets will be based on it. After that, we will need to make sure to set up our grid in the 3D software to match with Unreal editor. You can follow this tutorial to set it up properly.
After that, we can start building our blockout. Remember that all blockout shapes should be extremely simple, don’t invest too much time into complex shapes yet. All we need to focus on right now is the overall silhouette, scale, and snapping it nicely to the grid. Another thing to keep in mind is to always start from the larger meshes like a wall, floor or pillar and skip the small assets like a bottle, books, etc. Just like in real life, you don’t put furniture in before all the walls and ceiling are properly built.
Export Assets into Unreal Engine
After most of our blockout is finished, I usually do an auto UV in Maya and set up the pivot point at the bottom left corner, so that the pieces can snap easily together like lego pieces. When exporting my modular piece, I like to use the Game Exporter in Maya – remember to check Move To Origin and set up the export path. It can save a lot of time when moving your modular pieces to the center. Freeze transformation every time you want to export. Also, you only need to set up the export path once and it will be saved for your next export.
After we export the assets into Unreal we can start building our scene. During this stage, we can do as many changes or rescaling as we want. It is recommended to spend some extra time going back and forward to make sure the scene looks interesting in different camera angles and all modular pieces snap together without any gap in-between.
I also like to set up some very basic lighting early on to get a better understanding of my scene composition. However, you don’t have to do this if you’ve never baked lighting in Unreal before. Lighting can be very time-consuming, so don’t waste too much time on it and just use the default directional light – all the lights will be modified anyway after the whole scene is set up.
Light Blocker
Usually, one problem we will encounter during the blockout stage in Unreal is the light shining through some of the modular pieces which create a lot of ugly light bleeds after the light bake. What we need to do is build a light blocker to get rid of all of that light bleeding. A light blocker is a single mesh that covers up the whole room, so the light won’t shine through it. You can see it in the image below. Keep it in low poly, with no textures and UVs because no one is supposed to see it unless the game is bugged. The light blocker will be placed outside your scene like this.
Tileable Trim Sheet
Once we are happy with our blockout, we can move on to texturing! Again, always start from the big assets first.
Before we jump into Substance or Photoshop we should go back to our references and analyze what can put into the trim, like in the image below. Try to observe any repetitive patterns or textures that can be used all over your scene.
Here is a great video by Tim Simpson explaining in detail how to use trims:
Another thing we need to be careful about when creating a trim sheet is to make sure each trim snaps nicely to the UV grid. Before CGMA, I used to create different ratios of trims in Photoshop and ended up having a hard time UV mapping and making them look seamless later on. Therefore, remember to keep everything snapped onto a grid either 1×1, 0.5×0.5 or 0.25×0.25. I usually start by making a Trim Sheet plan in Photoshop, using the grid and ruler tool to plan my trim sheet ratio.
Lastly, let’s talk about UV mapping using the trim sheet method. It is ok to create some extra edge loops to match our trim.
For example, in the wall shown in the image below, I added one edge loop at the top part and UV mapped it to match my beveled wall trim. I also added a few edge loops in the highlighted area, so that I could match it with my flourish pattern trim. Then, the rest of the mesh will be assigned to another tileable material.
Another example is the pillar in my scene: I added some extra edge loops shown in the image below just to match grout and mosaic tiles. It can be vertical, horizontal or curved.
One more example is the window blinds – they all use the same trim sheet.
There are three types of textures: unique bake, tileable and hybrid. Unique bake will always look the best. However, learning to be an environment artist will definitely involve using more tileable techniques, such as the trim sheet. It can save up texture size and reduce time.
Environment Story
Environmental storytelling is always one of my favorite subjects to research where the story can be told through the placement of each object, the type of object, movement, lighting and more. You can learn more from the article by Harvey Smith and Matthias Worch if you want to know more about it.
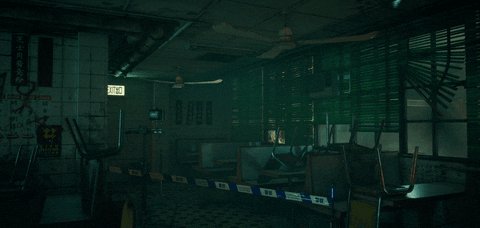
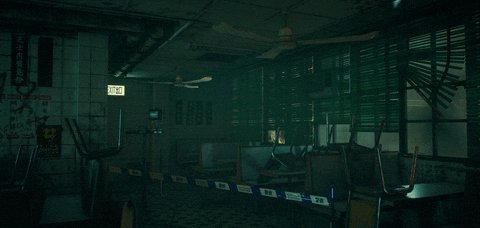
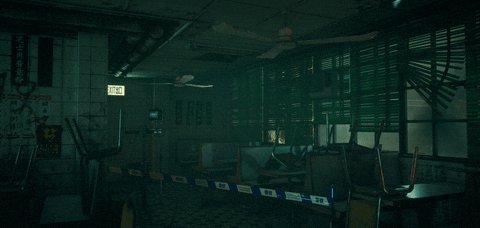
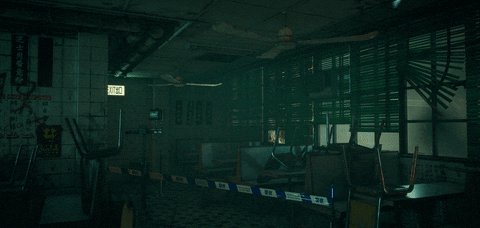
I decided to make a scene combining the rA9 backstory of “Detroit: Become Human” with an urban Hong Kong theme. It was originally planned to make just a Hong Kong hideout, however, my plan slowly evolved into this new idea influenced by Hong Kong anti-extradition bill protests in June 2019. I embedded this theme into my scene to give the audience an opportunity to choose how they want to feel – similarly to Detroit: Become Human where people can choose to view the story from different perspectives and support different opinions.
Following this, I want to talk about three things that can increase environmental storytelling in your scene:
- Decal and Vertex Paint
- Lighting and Atmospheric fog
- Movement
Decal and Vertex paint
The decals and vertex paint play a big role in environmental storytelling. For example, the dirt and leakage on the wall are all vertex paint. It not only helps to break the repetition of a tileable texture but also makes it less plain and tells a better story about the place. The viewer can understand that it hasn’t been clean for a long time and the people who live there might be too focused on something else than cleanliness. Here is an example of before and after vertex paint:
Vertex paint works by blending two sets of materials using a custom painted mask in Unreal. However, if we are just using the default Unreal brush, the vertex paint will blend poorly and look fake. A tip to make your vertex paint blend more naturally is to add an extra mask into your Vertex Paint Material. Here is my material setup:
As you can see, we blend two materials by using MatLayerBlend_Standard, and its alpha input will be our Vertex paint mixed with our grunge mask. I used HeightLerp to mix the vertex paint with our grunge mask and also added some parameters to adjust later such as the height contrast.
You can experiment with a different black and white mask to create various blend results.
My wall tiles are also using vertex paint. The image below shows what it looks like in the vertex paint mode. The awkward green and black tile at the center is the Unreal vertex paint. Green means it will be showing material B and black will be material A. You can see that the paint is in a very low resolution and quite messy but do not worry because the black and white grunge mask will help blend it very nicely.
Decals are like a spray for us we can cover everything in the scene with. For example, the bloodstain and trails are all decals carefully placed in a certain area. Again, decals to create more drama in the scene and break the repetition. For example, all the rA9 graffiti on the wall, bench, table, etc. won’t be using the vertex paint method because it can be quite expensive. Also, sometimes vertex paint can still look repetitive. Decals give more freedom and can be scaled any way you want. I highly recommend learning it, as it can add lots of character to your textures.
Lighting
For a beginner, the lighting might sound like a very easy task but actually, it is very difficult, especially when creating interior lighting. I tried so many iterations adding different lighting colors, more lights, post-processing effects, fog but it ended up nowhere. I think it is common for a student like me to go crazy by adding too many lights and effects too quickly. After this project, I found out that I should start from big to small just like with the blockout. It is better to delete all the lights, post-processing effects, and fog except for the skylight and everything outside the window. Then, we can slowly fine-tune the exposure in the Post-Process Volume, adjust the exterior light’s intensity, the Indirect Lighting intensity to bounce more light into the room and lastly, the Lightmass in the World Setting.
I used Preview light quality for faster bake results as there is no need to bake with high settings just yet. Now the scene looks super dark and it is perfect! It is almost like an empty canvas for me to fill with lighting effects. What I’m going to do next is add only one key lighting into the interior. And it already looks a lot more realistic and much cleaner than before.
As I do this, I like to check the light brightness and contrast in the Detail lighting View Mode because when I slowly add more small lights and tint into the scene it is very easy for the scene to become overexposed.
I will only put lights around the area I want the audience to look at, such as the red table, monitors, the messages, bloodstains, and drones. Also, I try to limit my scene to only two colors: teal and red. This way, the scene won’t look too messy.
Movement
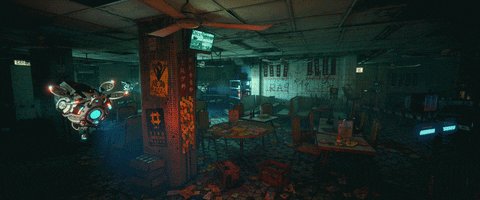
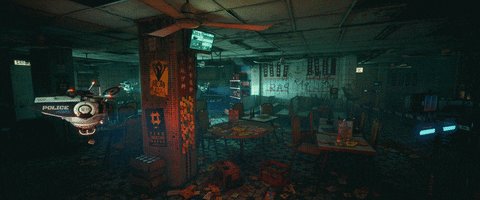
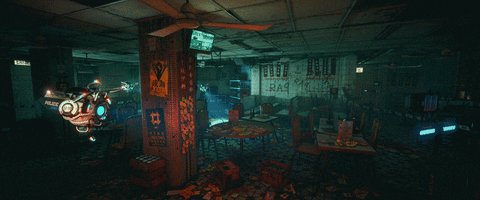
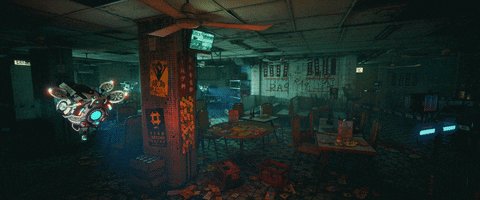
During the CGMA course, I wasn’t able to put any animation into my final submission. However, I feel the movement is very important in the environment or else it can feel lifeless. Lucky with modern technology, simple animations like spinning fans or floating drones aren’t hard to create. I spent one extra week polishing up my scene, adding animation and particles in it. I wasn’t making professional-quality animation and kept it basic, but I feel it added so much to the scene – the blinking police lights can indicate a crime scene, drones rotating left and right can express a search for something. The wind blowing heavily outside the window, the dust flowing in the room, etc. – all of this helps heighten the atmosphere and storytelling in the scene. The particles weren’t created by me and were taken from the UE Elemental Demo scene. I recommend downloading or buying particle effects from the Unreal store if you are not planning to be a VFX artist. Get the effects that suit you, then modify them. For example, the dust effect in my scene was used as a blizzard storm, and all I had to do is to slow down the speed, reduce the spawn rate, and the opacity.
Challenge
Time is always the biggest hurdle especially when I am new to something and trying to make a scene of a high standard. Try to learn from experience and improve on your next attempt. Reading more 80lv articles will help too! The other challenge was to create realistic micro details. For example, it is easy to make just a mosaic tile floor but it is not easy to make a believable mosaic tile floor. It will require the right amount of edge wear, dirt at the right spot, the right amount of roughness and randomness to break the repetition. Again, I think this can be improved by making more materials and watching more tutorials. Also, join the DiNusty Discord group – it is a friendly community full of professionals and beginners who are willing to share and help each other.
Afterword
CGMA is a fantastic school. I was able to finish this whole scene in 11 weeks thanks to Clinton’s guidance and all my classmates. Like I mentioned before, the best part is the feedback, Live Q&A and the discord group. I can read as many online tutorials as I can, but nothing can replace getting direct feedback from professional and being motivated by your classmates.
I do hope you found something valuable here! And thank you 80lv for giving me this opportunity to share my work.
Jason Cheung Yi Ka, Environment/Prop Artist
Interview conducted by Kirill Tokarev
© Daria Loginova for 80lvl, 2019. |
Permalink |
No comment |
Add to
del.icio.us
Post tags: 3d art, CGMA, clinton crumpler, decals, environments, gamedev, indiedev, Maya, modular, Modular Environments, Substance Painter, UE4, vertex paint
Feed enhanced by Better Feed from Ozh

Source : https://80.lv/articles/001agt-004adk-005cg-modular-scene-in-ue4-blockout-vertex-paint-decals/